Images > Image properties > Aligning elements
Images > Image properties > Aligning elements |
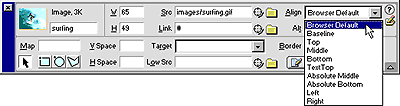
Use the image Property inspector to set the alignment of an image in relation to other elements in the same paragraph or line. HTML does not provide a way to wrap text around the contours of an image, as you can with some word processing applications. You can align an image to text, another image, a plugin, or other elements in the same line. You can also use the alignment buttons (left, right, and center) to set the horizontal alignment of an image.

Browser Default generally specifies a baseline alignment. (The default may differ depending on the site visitor's browser.)
Baseline and Bottom align the baseline of the text (or other element) to the bottom of the selected object.
Top aligns an image to the top of the tallest item (image or text) in the current line.
Middle aligns the text baseline with the middle of the selected object.
TextTop aligns the selected object with the top of the tallest character in the text line.
Absolute Middle aligns to the absolute middle of the current line.
Absolute Bottom aligns to the absolute bottom (which includes descenders, as in the letter g) with the bottom of the selected object.
Left places the selected object on the left margin, wrapping text around it to the right. If left-aligned text precedes the object on the line, it generally forces left-aligned objects to wrap to a new line.
Right places the object on the right margin, wrapping text around the object to the left. If right-aligned text precedes the object on the line, it generally forces right-aligned objects to wrap to a new line.