Editing HTML in Dreamweaver > Understanding basic HTML tags > Body tags
Editing HTML in Dreamweaver > Understanding basic HTML tags > Body tags |
The body of your document contains the content of your page. All your text, images, tables, and other content must be placed between <body> and </body>.
<html> <head> <title>Purcy the cat</title> </head> <body> <center> <h2> Welcome to my home page. </h2> <p> I am a two-year-old part Siamese cat who lives in San Francisco with my two owners. </p> <br> <img src="cat.gif" width="400" height="250" align="center"> <br> <p> I like to eat all kinds of food, especially cheese. </p> </center> </body> </html>

All of the tags in the body section of the example can be used to format your content.
Heading tags—that is, h1 through h6 tags—mark the text as headings. Headings are typically displayed in the Web page with larger or bolder text than normal body text; h1 is the largest and h6 is the smallest. You always need the opening tag in front of your content, followed by the closing tag at the end of the content, as in this example:
<h1> This is a heading 1</h1>
Paragraph tags (p) separate your text content into paragraphs. Because Web browsers wrap lines and ignore carriage returns, you must use p tags to prevent browsers from running all your text content together. The p tag adds extra white space between lines. You always need the opening tag in front of your paragraph content, followed by the closing tag at the end of the content, as in this example:
<p> I am a two-year-old Siamese cat who lives in San Francisco with my two owners. </p> <p> I like to eat all kinds of food, especially cheese. </p>
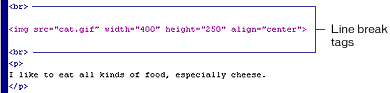
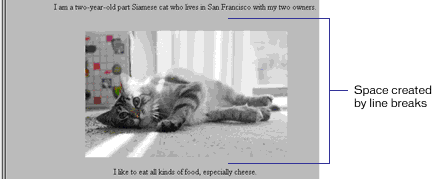
Line break tags (br) force line breaks in your page, rather than adding extra white space like the paragraph tag. Because the br tag inserts a single line break, you do not need to include a closing tag.


Image tags insert images in your page. An image tag follows the format <img src="imagefilename">; you must put the file name of the image between quotation marks. Image tags also have attributes that you can use, such as width, height, border, align, and valign. The width and height attributes specify the size of your image for the Web browser to interpret; you can set the border width to 0 or above (images display a border by default when used as links). The align and valign attributes set alignment of your image: align (for horizontal alignment) can be set to left, right, or center, and valign (vertical alignment) can be set to top, bottom, or middle.
The following example shows a complete image tag:
<img src="cat.gif" width="400" height="250" align="center">