Editing HTML in Dreamweaver > Using Dreamweaver's Reference panel
Editing HTML in Dreamweaver > Using Dreamweaver's Reference panel |
Using Dreamweaver's Reference panel
The Reference panel is a quick reference tool for HTML tags, JavaScript objects, and CSS styles and their attributes. The Reference panel provides information regarding the specific tags, objects, or styles that you are working with in the Code view (or Code inspector).
Content in the Reference panel is from O'Reilly & Associates. For more information from O'Reilly, visit Safari: O'Reilly Books Online™, a Web-based service that allows subscribers to read and search O'Reilly titles online.
To open the Reference panel:
| 1 | Select the tag, object, or style in the Code or Design view that you want information about. |
| 2 | Click the Reference button in the toolbar (View > Toolbar) or choose Window > Reference.

|
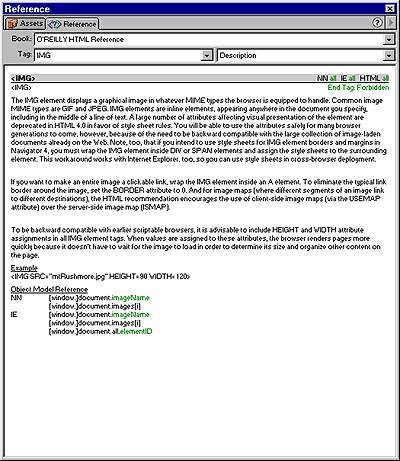
The Reference panel opens, displaying information about the tag, object, or style that you selected. To adjust the text size in the Reference panel, select Large Font, Medium Font, or Small Font from the options menu (small arrow at top-right of panel).
To choose the type of reference material displayed, choose an item from the Book pop-up menu: O'Reilly HTML Reference, O'Reilly JavaScript Reference, or O'Reilly CSS Reference.

The Tag, Object, or Style (depending on which book you have selected) pop-up menu displays the tag, object, or style that you selected in the Code view (or Code inspector). To view information about another tag, object, or style, select a new one from the menu.
Next to the Tag, Object, or Style pop-up menu is a menu that contains the list of attributes for the tag you choose. The default selection is Description, which displays a description of the chosen tag. You can also select an attribute from the menu to view more information about it. Attributes are used to format the content in the tag. For example, you can use the align attribute to specify the alignment of an image within the image tag: <img src="image.gif" align="left">.