Dynamic Layers > Animating your layers > Timelines panel
Dynamic Layers > Animating your layers > Timelines panel |
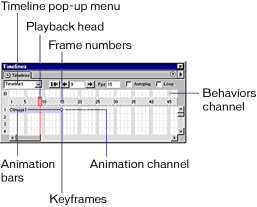
The Timelines panel represents the properties of layers and images over time. Choose Window > Timelines to open the Timelines panel.
Right-click (Windows) or Control-click (Macintosh) the Timelines panel to open a context menu that includes all of the relevant commands.

Playback head shows which frame of the timeline is currently displayed on the page.
Timeline pop-up menu specifies which of the document's timelines is currently displayed in the Timelines panel.
Animation channels display bars for animating layers and images.
Animation bars show the duration of each object's animation. A single row can include multiple bars representing different objects. Different bars cannot control the same object in the same frame.
Keyframes are frames in a bar where you have specified properties (such as position) for the object. Dreamweaver calculates intermediate values for frames in between keyframes. Small circles mark keyframes.
Behaviors channel is the channel for behaviors that should be executed at a particular frame in the timeline.
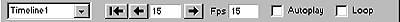
Frame numbers indicate the sequential numbering of frames. The number between the Back and Play buttons is that of the current frame. You control the duration of animation by setting the total number of frames and the number of frames per second (fps). The default setting of 15 frames per second is a good average rate to use for most browsers running on common Windows and Macintosh systems. Faster rates may not improve performance. Browsers always play every frame of the animation, even if they cannot attain the specified frame rate on the user's system. The frame rate is ignored if it is higher than the browser can manage.
Listed below are the playback options for viewing the animation.

Rewind moves the playback head to the first frame in the timeline.
Back moves the playback head one frame to the left. Click Back and hold down the mouse button to play the timeline backward.
Play moves the playback head one frame to the right. Click Play and hold down the mouse button to play the timeline continuously.
Autoplay makes a timeline begin playing automatically when the current page loads in a browser. Autoplay attaches a behavior to the page's body tag that executes the Play Timeline action when the page loads.
Loop makes the current timeline loop indefinitely while the page is open in a browser. Loop inserts the Go to Timeline Frame behavior in the Behaviors channel after the last frame of the animation. Double-click the marker in this frame to edit the parameters for this behavior and change the number of loops.