Customizing Dreamweaver > Customizing the interpretation of third-party tags > How custom tags appear in the Design view
Customizing Dreamweaver > Customizing the interpretation of third-party tags > How custom tags appear in the Design view |
How custom tags appear in the Design view
How custom tags appear in the Design view of the Document window depends on the values of the tag_type and render_contents attributes of the tagspec tag. (See Customizing the interpretation of third-party tags.) If the value of tag_type is "empty", the icon specified in the icon attribute appears. If the value of tag_type is "nonempty" but the value of render_contents is "false", the icon appears as it would for an empty tag. For example, an instance of the happy tag defined earlier might appear in the HTML like this:
<p>This is a paragraph that includes an instance of the <code>happy</code> tag (<happy>Joe</happy>).</p>
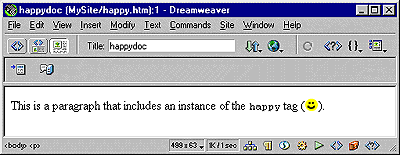
That paragraph might appear in the Design view like this:

Note that since render_contents is set to "false" in the tag specification, the contents of the happy tag (the word Joe) are not rendered; instead the start and end tags and their contents are displayed as a single icon.
For nonempty tags that have a render_contents value of "true", the icon does not appear in the Design view; instead, the contents between the opening and closing tags (such as the text between the tags in <mytag>This is the contents between the opening and closing tags</mytag>) appears. If View > Invisible Elements is enabled, the content is highlighted using the third-party tag color specified in Highlighting preferences. (Note that highlighting applies only to tags defined in tag database files.)
To change the highlighting color of third-party tags:
| 1 | Choose Edit > Preferences and select the Highlighting category. |
| 2 | Click the Third-Party Tags color box to display the color picker. |
| 3 | Choose a color, then click OK to close the Preferences dialog box. For information about choosing a color, see Working with colors. |
![]()