Dreamweaver Tutorial > Create a template
Dreamweaver Tutorial > Create a template |
You can use templates to create documents that have a common structure and appearance. Templates are useful when you want to make sure that all of the pages in a site share certain characteristics.
Once you apply a single template to a group of pages, you can change information on the group of pages by editing the template and then reapplying it to those pages. While elements unique to each page (such as text describing an item for sale) remain unchanged, common template elements (such as navigation bars) are updated on all of the pages that use the template.
The Compass trip destination page links to several travel detail pages that describe places site viewers may be interested in traveling to. You'll use the design of an existing travel detail page to create a template. Using a template ensures that your travel information pages will have an identical layout and format.
Create a template from an existing page
In this section, you'll create a template from an existing travel page and then use the template to create a new travel page.
| 1 | In the Site window's Local Folder list, double-click the icon for DW4_TravelDetail_surf.html to open the file. |
| 2 | Choose File > Save as Template. |
The Save As Template dialog box appears.

|
|
| The existing templates, travelDetail and travelDetail_v2, were created for and applied to the completed Compass site travel pages. You'll create your own version of this template. | |
| 3 | In the Save As field, change the template name: type myTravelDetail and click Save. |
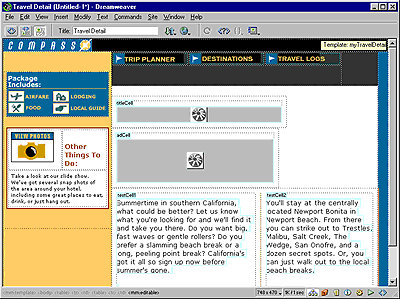
In the Document window a new document replaces the DW4_TravelDetail document. In the document title bar, notice the document contains a Template identifier <<Template>>, and a Dreamweaver template file extension (.dwt). |
|
At this point, the new template is the same as the page from which you saved the template. A template contains both locked and editable regions. Locked regions can be edited only inside the template itself. Editable regions are placeholders for content that is unique to each page the template is applied to. In your template, the logo and navigation buttons aren't editable; the destination's title, related banner ad, and destination description are editable.
Your first step is to create editable regions in the template.
| 1 | In the myTravelDetail.dwt template in the Document window, click the topmost Flash placeholder to select it; this movie displays the destination's title.

|
| 2 | Choose Modify > Templates > New Editable Region. |
| The New Editable Region dialog box appears. | |
| 3 | In the Name field, type titleCell as the name for this region of the template.

|
| 4 | Click OK. |
| A template region is created. Notice the tab that contains the template region's name. The placeholder is also surrounded by a light-blue line that identifies the boundaries of the editable area. | |
| 5 | In the Document window, select the Flash banner placeholder, then choose Modify > Templates > New Editable Region to make this an editable region in the template. |
| 6 | In the Name field in the New Editable Region dialog box, type adCell and then click OK. |
| The template area identifiers appear in the document. | |
| 7 | In the Document window, select all of the text in the first cell below the banner ad, and then choose Modify > Templates > New Editable Region to make this an editable area of the template. |
| 8 | In the Name field in the New Editable Region dialog box, type textCell1 and click OK. |
| 9 | In the Document window, select all of the text in the second cell below the banner ad, and then choose Modify > Templates > New Editable Region to make this an editable section of the template. |
| 10 | In the Name field in the New Editable Region dialog box, type textCell2 and click OK. |
| 11 | Choose File > Save to save the template file. |
Apply the template to a new page
Now that you've set the editable regions in your template, you'll use the template to create a travel detail page for a trip to New Zealand.
| 1 | Choose File > New from Template to open a new document. |
| 2 | In the Select Template dialog box's Templates list, select myTravelDetail, then click Select to select the template you want to apply to the new page. |
The template is applied to the new document.

|
|
| This page contains the same regions and content as the template you created. | |
| Note: If you move the mouse pointer to a noneditable region of this template, such as the logo or navigation button areas, the mouse pointer changes to indicate that you can't access the locked region. | |
| 3 | Save your document, and name the file myTravelDetail_mtnBike.html. |
Now you'll update the myTravelDetail_mtnBike.html document, updating the editable regions with assets and text that refer to travel details about mountain biking in New Zealand.
| 1 | In the Document window, click the Flash placeholder in the titleCell region to select the object you want to replace. |
| 2 | In the Property inspector's File field, click the folder icon; then in the dialog box that appears, navigate to Assets/swfs and select text_mtnBike.swf. |
| 3 | In the adCell region, click the Flash placeholder to select the object you want to replace. |
| 4 | In the Property inspector's File field, click the folder icon; then in the dialog box that appears, navigate to Assets/swfs then select bikeAd.swf. |
| 5 | Choose File > Open, then navigate to DW4_MtnBikeText.txt to open a document that contains the text for this destination. |
| 6 | In DW4_MtnBikeText.txt, copy the paragraph of text under Cell 1; in the myTravelDetail_mtnBike document replace the current text in the textCell1 region by selecting it, then pasting the copied text. |
| 7 | In DW4_MtnBikeText.txt, copy the paragraph of text under Cell 2; in the myTravelDetail_mtnBike document replace the current text in the textCell2 region by selecting that text then pasting the copied text. |
| The travel details information is updated. | |
| 8 | Close DW4_MtnBikeText.text. |
| 9 | In the Dreamweaver Toolbar's Title field, type New Zealand biking. |
| 10 | Save your document. |
![]()