Dreamweaver Tutorial > Define a local site
Dreamweaver Tutorial > Define a local site |
When you define a local site, you tell Dreamweaver where you plan to store all the files for a particular site. To work effectively in Dreamweaver, always define a local site for each Web site you create.
For this tutorial, you'll specify the Compass_Site folder as the local site folder.
| 1 | If it isn't already open, launch Dreamweaver. |
| A blank document opens. | |
| 2 | Choose Site > New Site. |
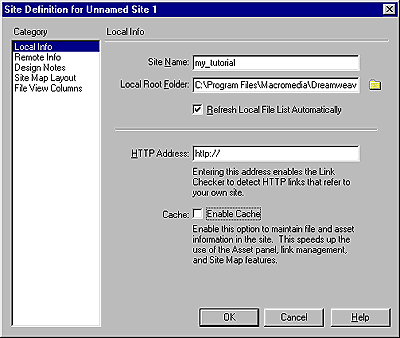
| 3 | In the Site Definition dialog box, make sure Local Info is selected in the Category list. |
| 4 | In the Site Name field, type my_tutorial. |
| The site name lets you easily identify and select a site from a list of sites you've defined. | |
| 5 | Click the folder icon to the right of the Local Root Folder field. |
| 6 | In the dialog box that appears, navigate to the Tutorial/Compass_Site folder, and do one of the following: |
| In Windows, click Open, then click Select when Compass_Site appears in the Select field. | |
| On the Macintosh, click Choose to select the Compass_Site folder. | |
The Local Root Folder field updates to display the path to the local site.

|
|
| Note: The complete path to the Compass_Site folder may vary, depending on where you installed Dreamweaver. | |
| 7 | Under Cache, do one of the following: |
| Select Enable Cache (Windows) to create a cache file for the site. | |
| Select Use Cache to Speed Link Updates (Macintosh) to create a cache file for the site. | |
| Caching the files in the Compass_Site folder creates a record of existing files so Dreamweaver can quickly update links when you move, rename, or delete a file. | |
| 8 | Click OK to close the dialog box. |
| 9 | Click OK to the cache message. |
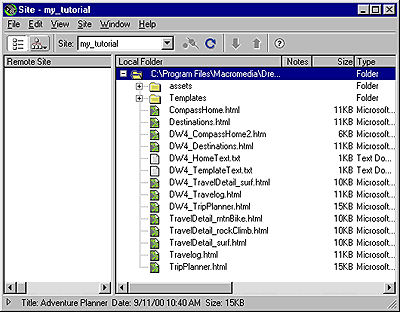
The Site window now displays a list of all the folders and files in the local site. The list also acts as a file manager, allowing you to copy, paste, delete, move, and open files just as you would on a computer desktop.

|
|
![]()