Dreamweaver Basics > About the different views in Dreamweaver > Document window
Dreamweaver Basics > About the different views in Dreamweaver > Document window |
In Design view, the Document window displays the current document approximately as it appears in a Web browser. The title bar of the Document window displays the page title and, in parentheses, the name of the root folder, the file name, and an asterisk if the file contains unsaved changes.
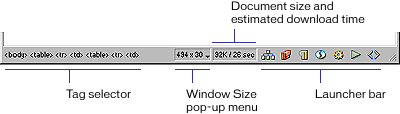
The status bar, found at the bottom of the Document window, provides additional information about the document you are creating.

The tag selector displays the HTML parent tags that control selected text or objects. Click one of these tags to highlight its contents in the Document window. Click <body> to select the whole body of the document.
The Window Size pop-up menu lets you resize the Document window to predetermined or custom dimensions. See Resizing the Document window.
To the right of the Window Size pop-up menu, you'll see the estimated document size and download time of the page, including all dependent files such as images and other media files. See Checking download time and size.
The Launcher bar appears along the bottom of the Document window. By default, the Launcher bar buttons open the Site window, the Assets panel, the HTML Styles panel, the CSS Styles panel, the Behaviors panel, the History panel, and the Code inspector. To specify which buttons appear in the Launcher bar (and the floating Launcher), see Customizing the Launcher bar.