Planning and Setting Up Your Site > About site planning and design > Organizing the site structure
Planning and Setting Up Your Site > About site planning and design > Organizing the site structure |
Organizing your site carefully from the start can save you frustration and time later on. If you begin creating documents without thinking about where in your folder hierarchy they should go, you may end up with a huge, unwieldy folder full of files, or with related files scattered through a half-dozen similarly named folders.
The usual way to set up a site is to create a folder on your local disk that contains all the files for your site (referred to as the local site), and to create and edit documents within that folder. You then copy those files to a Web server when you are ready to publish your site and allow the public to view it. This approach is better than creating and editing files on the live public Web site itself, because it allows you to test changes in the local site before making them publicly viewable, and then when you're finished, you can upload the local site files and update the entire public site at once.
See Using Dreamweaver to set up a new site to coordinate your local site with Dreamweaver. Once you set up the local site with Dreamweaver, you are better able to manage your site files, track links, update pages, and more.
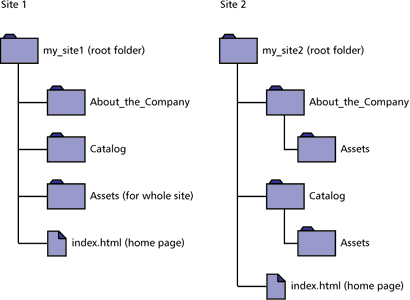
Break down your site into categories. Put related pages in the same folder. For example, your company press releases, contact information, and job postings might all go in one folder, and your online catalog pages in another folder. Use subfolders where necessary. This type of organization will make your site easier to maintain and navigate.
Decide where to put items such as images and sound files. It's convenient to place all your images, for example, in one location, so that when you want to insert an image into a page you know where to find it. Designers sometimes place all of the non-HTML items to be used on a site in a folder called Assets. That folder may contain other folders—for example, an Images folder, a Shockwave folder, and a Sound folder. Or you might have a separate Assets folder for each group of related pages on your site, if there aren't many assets shared among such groups.

Use the same structure for local and remote sites. Your local site and your remote Web site should have exactly the same structure. If you create a local site using Dreamweaver and then upload everything to the remote site, Dreamweaver ensures that the local structure is precisely duplicated in the remote site.