Managing and Inserting Assets > Using the Assets panel
Managing and Inserting Assets > Using the Assets panel |
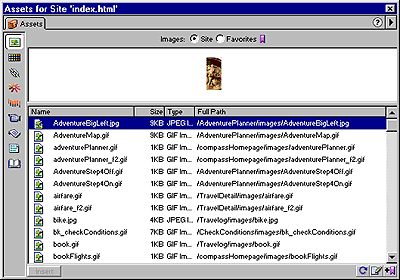
The Assets panel provides two ways to view assets: the Site list, which shows all of the assets (of the types the panel recognizes) in your site, and the Favorites list, which shows only the assets you've explicitly chosen. Most of the following procedures can be performed in either the Site list or the Favorites list.
In both lists, assets are divided into categories; you choose which category of assets to list by clicking one of the category buttons on the left side of the panel. (The Site list and the Favorites list are both available for all categories of assets except templates and library items.)
The Site list displays all assets (in recognized categories) that exist as files in your site (whether or not any document uses them), as well as all colors and URLs that are used in any document in your site.
You can work with the following categories of assets:
Images are image files, in GIF, JPEG, or PNG formats. For information about images, see Images overview.

Colors are the colors used in documents and style sheets in your site, including text colors, background colors, and link colors.

URLs are the external URLs that documents in your site contain links to. This category includes the following types of links: FTP, gopher, HTTP, HTTPS, JavaScript, e-mail (mailto), and local file (file://).

Flash movies are files in any version of Macromedia's Flash format. The Assets panel displays only SWF (compressed Flash) files, not FLA (Flash source) files. See About Flash content.

Shockwave movies are files in any version of Macromedia's Shockwave format. See About Shockwave movies.

Movies are movie files in QuickTime or MPEG format. See Inserting media overview.

Scripts are JavaScript or VBScript files. Note that scripts in HTML files (rather than in independent JavaScript or VBScript files) do not appear in the Assets panel. For information on working with JavaScript in Macromedia Dreamweaver, see JavaScript Debugger overview.

Templates provide a way to use the same page layout on multiple pages, and to easily modify that layout on all pages at once. See Templates and libraries overview.

Library items are elements that you use in multiple pages; when you modify a library item, all pages that contain that item are updated. See Templates and libraries overview.

To open the Assets panel:
Choose Window > Assets. The Assets panel appears.

It may take a few seconds for the panel to create the Site list, because it has to read the site cache to create the list.
Note: You must define a site and create a site cache before you can use the Assets panel. See Using Dreamweaver to set up a new site.
Certain changes don't appear immediately in the Assets panel:
| When you add an asset or remove one from your site, the changes aren't reflected in the Assets panel until you refresh the Site list by clicking the Refresh Site List button. (If you add or remove an asset outside of Dreamweaver—using Windows Explorer or the Finder, for example—you must rebuild the site cache to make the change appear in the Assets panel.) | |
| When you remove the only instance in your site of a particular color or URL, or when you save a new file that contains a color or URL that wasn't previously used in the site, the changes aren't reflected in the Assets panel until you refresh the Site list. |
To manually refresh the Site list:
| 1 | Click Site at the top of the Assets panel to ensure the Site list is showing. |
| 2 | Click the Refresh Site List button at the bottom of the Assets panel.

|
| The site cache is created or updated as necessary, and the Assets panel is updated to show all the recognized assets in your site. | |
To manually rebuild the site cache from scratch and refresh the Site list:
Control-click (Windows) or Command-click (Macintosh) the Refresh Site List button at the bottom of the Assets panel.
To view the Favorites list:
Click Favorites at the top of the Assets panel.
The Favorites list is empty until you explicitly add assets to it.
To view the Site list:
Click Site at the top of the Assets panel.
Note: In the Templates and Library categories, the Site and Favorites choices are unavailable.
To display assets in a particular category:
Click the appropriate category icon, and click either Site or Favorites. For example, to display all of the images in your site, click the Images icon and then click Site.
To preview an asset:
Select the asset in the Assets panel.
The preview area at the top of the panel shows a visual preview of the asset.
When a movie asset is selected, the preview area shows an icon. To view the movie, click the Play button (the green triangle) in the upper right corner of the preview area.
To change the size of the preview area:
Drag the splitter bar (between the preview area and the list of assets) up or down.
To add assets to your Favorites list:
| 1 | Select one or more assets in the Site list. |
| 2 | Click the Add to Favorites button.

|
| The assets are added to your Favorites list. To see the Favorites list, click Favorites at the top of the panel. | |
| For other methods of adding assets to your Favorites list, see Adding assets to and removing assets from the Favorites list. | |
| Note: There are no Favorites lists for templates and library items. | |
![]()