Dynamic Layers > Using tables and layers for layout > Preventing layer overlaps
Dynamic Layers > Using tables and layers for layout > Preventing layer overlaps |
Because table cells cannot overlap, Dreamweaver cannot create a table from overlapping layers. If you plan to convert the layers in a document to tables for compatibility with 3.0 browsers, use the Prevent Overlap option to constrain layer movement and positioning so that layers don't overlap.
To prevent layers from overlapping:
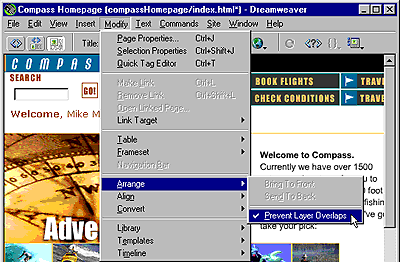
Choose Modify > Arrange > Prevent Layer Overlaps or select the Prevent Overlaps option in the Layers panel.

When this option is on, a layer can't be created in front of, moved or resized over, or nested within an existing layer. If you activate this option after creating overlapping layers, drag the overlapping layer to move it away from the other layer. Dreamweaver does not automatically fix existing overlapping layers in the page when you turn on Prevent Layer Overlaps.
When this option and snapping are enabled, a layer won't snap to the grid if it would cause two layers to overlap. Instead, it will snap to the edge of the closest layer.
Note: Certain actions allow you to overlap layers even when the Prevent Overlaps option is on. If you insert a layer from the menu, enter numbers in the Property inspector, or reposition layers by editing the HTML source code in the HTML inspector, you can cause layers to overlap or nest while the option is turned on. If this happens, drag overlapping layers in the Document window to separate them.