Debugging JavaScript Code > Finding and fixing logical errors > Watching and editing variable values
Debugging JavaScript Code > Finding and fixing logical errors > Watching and editing variable values |
Watching and editing variable values
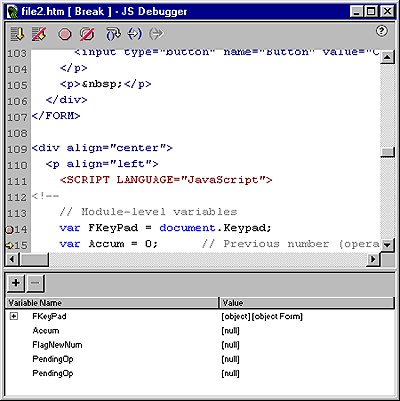
To check the values of your variables as you step through the code, you use Dreamweaver's variable list located in the bottom pane of the JavaScript Debugger window. You enter variable names in the left column; the right column lists the current values of each variable when the program stops execution at a breakpoint or after you've stepped in the code.

To add a variable to your variable list, do one of the following:
| Select the name of the variable in the code portion of the JavaScript Debugger window. Click the Plus (+) button and press Enter. | |
| Click the Plus (+) button, type the name of the variable you want to watch, and press Enter. |
The values will appear next to each variable as you step through the code. If the variable is an object with properties, you can expand the variable (show its properties and values) by clicking the Plus (+) button (Windows) or triangle button (Macintosh) next to it in the list. The expanded variable is automatically collapsed each time you step through the code.
To remove a variable list item:
| 1 | Select the item in the variable list. |
| 2 | Click the Minus (-) button. |
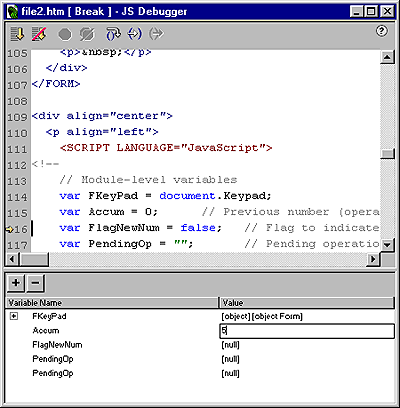
To edit a value:
| 1 | Select the item in the variable list. |
| 2 | Click the value in the value list. |
| 3 | Edit the value by typing in the text box that appears.

|
![]()