Using Dreamweaver and Fireworks Together > Getting Fireworks files into Dreamweaver > Exporting Fireworks files to Dreamweaver
Using Dreamweaver and Fireworks Together > Getting Fireworks files into Dreamweaver > Exporting Fireworks files to Dreamweaver |
Exporting Fireworks files to Dreamweaver
The File > Export command in Fireworks lets you export and save optimized images and HTML files to a location inside the desired Dreamweaver site folder. You can then open the files for editing in Dreamweaver.
Alternatively, you can export Fireworks files as Cascading Style Sheet (CSS) layers or Dreamweaver library items. Dreamweaver library items simplify the process of editing and updating a frequently used Web site component, such as a series of footer links or a navigation bar. A library item is a portion of an HTML file located in a folder named Library at your site root. You can drag copies of a library item to any page in your Web site.
To export Fireworks images and HTML to Dreamweaver:
| 1 | In Fireworks, choose File > Export. |
| 2 | Choose HTML and Images from the Save As pop-up menu. |
| 3 | Choose Export HTML File from the HTML pop-up menu. |
| 4 | Specify a destination folder inside your Dreamweaver site folder. |
| 5 | Click Save to export your files. |
To export Fireworks files as CSS layers:
| 1 | In Fireworks, choose File > Export. |
| 2 | Choose CSS Layers (.htm) from the Save As pop-up menu. |
| 3 | Specify a destination folder inside your Dreamweaver site folder. |
| 4 | Click Save to export your files. |
To export a Fireworks file as a Dreamweaver library item:
| 1 | In Fireworks, choose File > Export. |
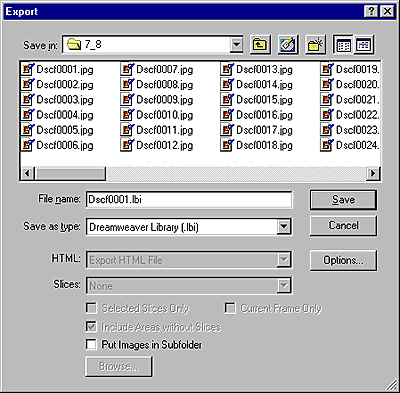
| 2 | Choose Dreamweaver Library (.lbi) from the Save As pop-up menu.

|
| 3 | Name the file, and specify a destination folder named Library located at the Dreamweaver site root. |
| If necessary, Fireworks prompts you to create this folder. | |
| 4 | Click Save to export your file. |
![]()