Inserting Media > Using Flash button objects
Inserting Media > Using Flash button objects |
The Flash button object lets you customize and insert a set of predesigned Flash buttons.
Note: You must save your document before inserting a Flash button or text object.

To insert a Flash button object:
| 1 | While in the Design view of the Document window, select Insert Flash Button from the Objects panel or choose Insert > Interactive Images > Flash Button. You can also drag the Flash button icon over to the Document window. |
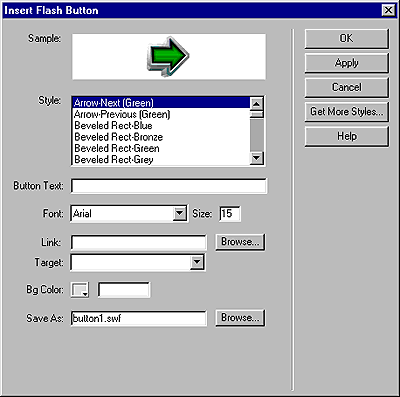
| The Insert Flash Button dialog box appears. | |
| 2 | Select the button style you want from the Style list. |
| You'll see an example of the button in the Sample field. You can click this sample to see how it functions in the browser. However, the Sample field does automatically update to show the changes to text or font that you might make. These changes will appear in Design view. | |
| 3 | In the Button Text field (optional), type the text you want to appear. |
| For example, type Press me! This field only accepts changes if the selected button has a {Button Text} parameter defined. This is shown in the Sample field. The text you type in replaces the {Button Text} when you preview the file. | |
| 4 | In the Font field, specify a font size and select the font you want from the pop-up menu. |
| You only need to make font and size selections if your button has text parameters defined. If the default font for a button is not available on your system, select another font from the pop-up menu. Keep in mind that you will not see the font you selected in the Sample field, but you can click Apply to insert the button in the page to see a what the text will look like. | |
| 5 | In the Link field (optional), enter a document-relative or absolute link for the button. |
| Site-relative links are not accepted because browsers don't recognize them within Flash movies. If you use a document-relative link, be sure to save the SWF file to the same directory as the HTML file. (Browsers vary in their interpretation of document-relative links and saving to the same directory ensures that the links will work correctly.) | |
| 6 | In the Target field (optional), specify a target frame or target window for the Flash button's link to go to. |
| 7 | In the Bg Color field (optional), set the background color for the Flash movie. Use the color picker or type in a Web hexadecimal value (such as #FFFFFF). |
| 8 | In the Save As field, enter a file name to save the new SWF file. |
| You can use the default file name (for example, button1.swf), or type in a new name. If the file contains a document-relative link, you must save the file to the same directory as the current HTML document to maintain document-relative links. | |
| 9 | Click Get More Styles to go the Macromedia Exchange site and download more button styles. |
| For more information, see Adding extensions to Dreamweaver. | |
| 10 | Click Apply or OK to insert the Flash button in the Document window. |
Tip: Select Apply to see changes in Design view, while keeping the dialog box open—this way you can continue making changes to the button.
To modify a Flash button object:
| 1 | While in Design view, select the Flash button object. |
| 2 | The Property inspector displays the Flash button properties. You can make some changes in the Property inspector. These changes just modify HTML attributes like width, height, and Bg color. |
| 3 | To make changes to content, display the Insert Flash Button dialog box by using one of the following methods: |
| Double-click the Flash button object. | |
| Click Edit in the Property inspector. | |
| Right-click (Windows) or Control-click (Macintosh) and choose Edit from the context menu. | |
| 4 | In the Insert Flash Button dialog box, make your edits in the fields described in the previous procedure. |
| In the Design view, you can resize the object easily by using the resizing handles. You can return the object to its original size by selecting Reset Size on the Property inspector. See Resizing images and other elements. | |
To see the Flash button object play in the Document window:
| 1 | While in Design view, select the Flash button object. |
| 2 | In the Property inspector, click the green Play button. |
| 3 | Click the red Stop button to end the preview. |
Note: You can't edit the Flash button object while it is playing.
It's also always a good idea to preview your document in the browser to see exactly how the Flash button looks in the browser.