Editing HTML in Dreamweaver > Using the Code view (or Code inspector) > Opening the Code view (or Code inspector)
Editing HTML in Dreamweaver > Using the Code view (or Code inspector) > Opening the Code view (or Code inspector) |
Opening the Code view (or Code inspector)
You can view the HTML source code in several ways: by displaying both code and design in the Document window, by displaying code only, and by opening the Code inspector.
To display both the Code and Design views:
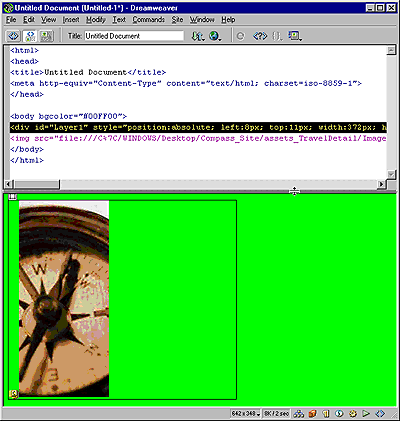
Choose View > Code and Design, or click the Show Code and Design Views button on the toolbar.
The HTML code appears in the top pane, and the Design view appears in the bottom pane.

You can adjust the size of the panes by dragging the splitter bar.

To adjust the split Code and Design view, do one of the following:
| To display the Design view on top, choose View > Design View on Top. Alternatively, select Design View on Top from the Options pop-up menu in the toolbar. | |
| To view only HTML code in the Document window, choose View > Code or click the Show Code View button in the toolbar. | |
| To view only the visual design, choose View > Design or click the Show Design View button in the toolbar. |
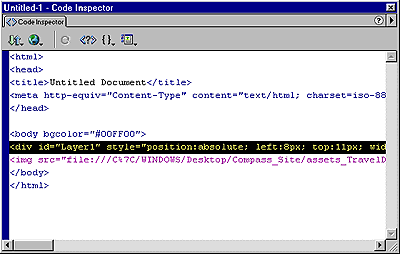
If you prefer to work with the HTML code in a separate window, use the Code inspector to view your code.
To open the Code inspector, do one of the following:
| Choose Window > Code inspector. | |
| Click the Code Inspector icon in the Launcher bar (in the lower right corner of the Document window). | |
Press F10.

|
To toggle between the Document window and the Code inspector:
Press Control-Tab (Windows) or Option-Tab (Macintosh).