Editing HTML in Dreamweaver > Using the Code view (or Code inspector) > Setting Code view (or Code inspector) options
Editing HTML in Dreamweaver > Using the Code view (or Code inspector) > Setting Code view (or Code inspector) options |
Setting Code view (or Code inspector) options
You can set word wrapping, code indenting, syntax coloring and more from the Options menu in the code editors.
To access the Options menu, the Code view (or Code inspector) must be active. Click in the Code view (or Code inspector) to make it active.

To set Code view (or Code inspector) options:
| 1 | Access the options by doing one of the following: |
| Click the Options pop-up menu in the toolbar. (Choose View > Toolbar to view the toolbar.) | |
| Choose View > Code View Options. | |
| The options menu is also available at the top of the Code inspector. | |
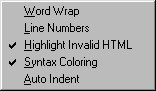
| 2 | Set the options you want: |
| Line Wrap wraps the code so that is viewable without horizontal scrolling. This setting does not insert line breaks, but makes the code easier to view. | |
| Line Numbers adds line numbers along the side. | |
| Highlight Invalid HTML turns on error highlighting. When Highlight Invalid HTML is turned on, Dreamweaver highlights invalid HTML (that it does not support) in yellow. When you select an invalid tag, Dreamweaver displays information in the Property inspector about how to correct the error. | |
| Syntax Coloring marks the different parts of your code with colors so that you can quickly determine the different code elements. To change the colors, see Code Colors preferences. | |
| Auto Indent makes your code indent automatically. To change the indent spacing or tags that automatically indent, see Code Format preferences. | |
![]()