Designing Page Layout > Formatting layout cells and tables > Formatting layout tables
Designing Page Layout > Formatting layout cells and tables > Formatting layout tables |
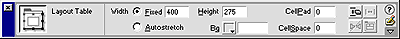
You can set width and height, padding and spacing, and more in the Property inspector.

To format a layout table:
| 1 | Click the table tab or edge. |
| 2 | Choose Window > Properties to open the Property inspector. |
| 3 | Choose from the following appearance options: |
| To change the width, choose Fixed and type a width in pixels in the box, or choose Autostretch (see Setting layout width). | |
| To change the height, specify the height in pixels in the text field. | |
| To set cell padding, specify the number of pixels in the CellPad field. Cell padding is the amount of space between the content of a layout cell and the cell boundary (or wall). When you set this above 0, all the layout cells in the layout table you have selected will have this spacing. If you see two numbers appear in the column header area, use the Make Widths Consistant option below. | |
| To set cell spacing, specify the number of pixels in the CellSpace text field. Cell spacing is the amount of space between each layout cell. When you set this above 0, all the layout cells in the layout table you have selected will have this spacing. If you see two numbers appear in the column header area, use the Make Widths Consistant option below. | |
| To clear the height settings for all the cells in the layout table you selected, click the Clear Height Attributes button. If there are no elements in the table, the table will collapse completely. | |
| If you have fixed-width cells in your layout, click the Make Widths Consistent button. This automatically resets the HTML widths of each cell to match the content within that cell. For example, if you set the width to 200 pixels, then added content that stretches the width to 250, you will see these two numbers displayed in the top bar of the table: 250 in quotes and 200 in parentheses. Clicking Make Widths Consistent removes the 200-pixel setting and keeps 250. | |
| To remove spacer images (transparent images that are used to control the spacing in your layout) from your layout table, click the Remove All Spacers button. (For more information, see Using spacer images). | |
| If the layout table you selected is nested within another layout table, click Remove Nesting to remove the nested layout table without losing any of its contents. The layout table will disappear and the layout cells and their contents will become part of the parent table. | |
![]()