Designing Page Layout > Setting layout width
Designing Page Layout > Setting layout width |
There are two types of widths you can use in Layout view: Fixed width and Autostretch. The width appears in the column header area at the top of each column. Fixed width is a specific numeric width, such as 300 pixels, and is displayed as a number. Autostretch sets the width to resize automatically depending on the window size and is displayed as a wavy line. With autostretch, your layout always fills the browser window, no matter what size window the viewer has set. Although fixed width is the default setting, you'll typically set some of your layout cells or tables to be fixed width and one to be autostretch. The settings you specify affects all the cells or tables in that column. Only one column in a layout can be autostretch.
For example, suppose your layout has a menu bar on the left side of the page, the title at the top, and the main content area on the right. You might set the left column to a fixed width and the main content area to autostretch.

To set autostretch width, do one of the following:
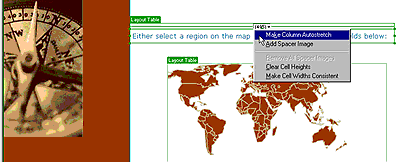
Go to the top of the column that you want to set to autostretch and select Make Column Autostretch from the Column Header menu. Only one column can be autostretch.

|
|
| Select the column, then click Autostretch in the Property inspector. |
When you set a column to autostretch, Dreamweaver will insert spacer images in the fixed width columns to control the layout. A spacer image is a transparent image that is not visible in the browser window, but is used to control spacing. See Using spacer images for more information.
To set fixed width, do one of the following:
| Go to the top of the column that you want to make a fixed width and select Make Column Fixed Width from the column header menu. | |
| Make Column Fixed Width automatically sets the width of the column to match the width of the content in that column. | |
| In the Property inspector, click Fixed and type a numeric value. | |
| If you enter a numeric value that is less than the width of your content, Dreamweaver will automatically set the width to the correct pixel size. |
Sometimes two numbers will appear in the Column Header menu: the actual width of the column and the width that appears in the HTML code. This can happen for a variety of reasons, such as inserting content that is wider than the width you drew or specified. It is good practice to make the widths consistent, so that only one number appears.
To make the width consistent (so only the actual width is specified):
Select Make Cell Widths Consistent from the column header menu.