Using Dreamweaver and Fireworks Together > Optimizing Fireworks images and animations placed in Dreamweaver > Editing placed Fireworks animations
Using Dreamweaver and Fireworks Together > Optimizing Fireworks images and animations placed in Dreamweaver > Editing placed Fireworks animations |
Editing placed Fireworks animations
If you are launching and optimizing a placed Fireworks animation, you can also edit the animation settings. The animation options in the optimization dialog box are similar to those available in the Fireworks Frames panel.
To edit an animated image:
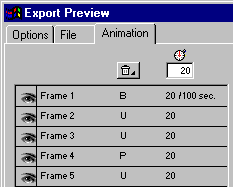
| 1 | In Fireworks, in the optimization dialog box, click the Animation tab. |
| 2 | Use the following techniques to preview animation frames at any time: |
| To display a single frame, select the desired frame in the list on the left side of the dialog box, or use the frame controls in the lower right area of the dialog box. | |
| To play the animation, click the Play/Stop control in the lower right area of the dialog box. | |
| 3 | Make edits to the animation: |
| To specify the frame disposal method, select the desired frame in the list and choose an option from the pop-up menu (indicated by the trash icon). | |
To set the frame delay, select the desired frame in the list and enter the delay time in hundredths of a second.

|
|
| To set the animation to play repeatedly, click the Looping button and choose the desired number of repetitions from the pop-up menu. | |
| Select the Auto-Crop option to crop each frame as a rectangular area, so that only the image area that differs between frames is output. Selecting this option reduces file size. | |
| Select the Auto-Difference option to output only pixels that change between frames. Selecting this option reduces file size. | |
![]()