Dreamweaver Basics > About the different views in Dreamweaver > Objects panel
Dreamweaver Basics > About the different views in Dreamweaver > Objects panel |
The Objects panel contains buttons for creating and inserting objects such as tables, layers, and images. To show or hide the Objects panel, choose Window > Objects.
To insert an object:
Click the corresponding Objects panel button or drag the button's icon into the Document window. Depending on the object, a corresponding object-insertion dialog box appears, prompting you to select or insert the file or object you want.
To bypass this dialog box and insert an empty placeholder object:
Hold down the Control (Windows) or Option (Macintosh) key while inserting the object. (For example, to insert a placeholder for an image without specifying an image file, hold down Control or Option and click the Image button.)
Note: This does not bypass all dialog boxes. Certain objects such as navigation bars, layers, Flash buttons, frames, and so on, do not insert placeholders.
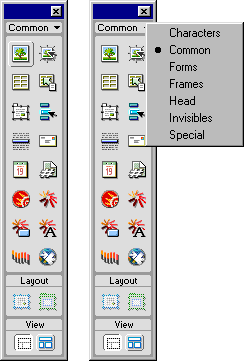
The Objects panel contains seven categories by default: Characters, Common, Forms, Frames, Head, Invisibles, and Special. It also contains buttons that change the view: Standard and Layout
 .
.
| The Characters category contains special characters such as the copyright symbol, curved quotation marks, and trademark symbols. Note that these symbols may not display correctly in browsers (Navigator and IE) older than versions 3.0. | |
| The Common category contains buttons for creating and inserting the most commonly used objects, such as images, tables, and layers. | |
| The Forms category contains buttons for creating forms and inserting form elements. | |
| The Frames category contains common frameset structures. | |
The Head category contains buttons for adding various head elements, such as meta, keywords, and base tags. |
|
| The Invisibles category contains buttons for creating objects that are not visible in the browser window, such as named anchors. Choose View > Visual Aids > Invisible Elements to display icons that mark the locations of these objects. Click invisible-element icons in the Document window to select the objects and change their properties. See About invisible elements. | |
| The Special category contains buttons for inserting special items such as Java applets, plugins, and ActiveX objects. For more information, see Inserting media overview. | |
| The View section of the Objects panel lets you choose between Standard (default) or Layout view. If Layout view is selected, you can also select the Layout tools—Draw Layout Cell and Draw Layout Table. For more information, see Layout overview. |
To switch categories, use the pop-up menu at the top of the panel. You can modify any object in the panel or create your own objects; see Modifying the Objects panel and Creating a simple object.
Some of the General preference settings affect the Objects panel. To modify these preferences, choose Edit > Preferences and then select General.
When you insert objects such as images, tables, scripts, and head elements, a dialog box prompts you for additional information. You can suppress these dialog boxes by turning off the Show Dialog When Inserting Objects option or by holding down the Control key while creating the object. When you insert an object with this option off, the object is given default attribute values. Use the Property inspector to change object properties after inserting the object. |
|
| The Objects panel preference lets you display the contents of the Objects panel as text only, icons only, or text and icons. |
The Common category in the Objects panel contains the most commonly used objects:
Image inserts an image at the cursor's insertion point. A dialog box appears so that you can specify an image file. See Inserting an image.

Rollover Image prompts you to specify two image files that are used to define a rollover. A rollover is an image that changes when the pointer moves across it. See Creating a rollover image.

Table places a table at the insertion point. See Tables overview.

Tabular Data places a table at the insertion point, filled with table data from another file (such as a file exported from Microsoft Excel or a database as a delimited text file). See Importing table data.

Navigation Bar inserts a set of images to be used for navigating through a site. See Creating navigation bars.

Horizontal Rule places a horizontal rule at the insertion point. See Using horizontal rules.

Layer creates a layer. Click the Layer button, then move the pointer to the Document window and drag to define the size and location of a layer. By default, Dreamweaver creates a layer defined by the div tag. Use the Property inspector to select a different tag, or change the default setting with Layer preferences. See Creating layers on your page.

E-Mail Link places an e-mail link at the insertion point. See Creating an e-mail link.

Date places the current date at the insertion point. A dialog box appears in which you can specify a format for the date and indicate whether Dreamweaver should update the date automatically every time you save the file. See Inserting dates.

Server-Side Include places a server-side include at the insertion point. A dialog box appears in which you can choose a source file for the include. See Using server-side includes.

Fireworks HTML places an HTML file produced by Fireworks at the insertion point. See Dreamweaver and Fireworks overview.

Flash places a Flash movie at the insertion point using the object and embed tags. A dialog box appears in which you can browse to an SWF file. The codebase, class id, and pluginspage attributes have been preset with the proper values for Macromedia Flash Player; use the Property inspector to specify other attributes for the movie. See Setting Flash movie properties.

Flash Button places a Flash button object at the insertion point. See Using Flash button objects.

Flash Text places a Flash text object at the insertion point. See Using Flash text objects.

Shockwave places a Macromedia Shockwave movie at the insertion point using the object and embed tags. The codebase, class id, and pluginspage attributes have been preset with the proper values for Shockwave. A dialog box appears so that you can specify a DCR source file for the movie, or you can use the Property inspector to specify a source file. See Setting Shockwave properties.
 Generator places a Macromedia Generator object at the insertion point. See Inserting Generator objects.
Generator places a Macromedia Generator object at the insertion point. See Inserting Generator objects.

The Characters category in the Objects panel contains some special characters:
Line Break places a line break (br) at the insertion point. You can also press Shift+Enter (Windows) or Shift+Return (Macintosh) to insert a line break.

Nonbreaking space places a nonbreaking space ( ) at the insertion point.

Copyright places a copyright symbol at the insertion point.

Registered places a registered-trademark symbol at the insertion point.

Trademark places a trademark symbol at the insertion point.

Pound places a pound (currency) symbol at the insertion point.

Yen places a yen (currency) symbol at the insertion point.

Euro places a euro (currency) symbol at the insertion point.

Left Quote places an opening, curved double quotation mark at the insertion point.

Right Quote places a closing, curved double quotation mark at the insertion point.

Em-Dash places an em dash at the insertion point.

Other provides a set of special characters, such as é and ç, for you to choose from. When you select one and click OK, it's placed at the insertion point.

The Forms category in the Objects panel contains buttons for creating forms and inserting form elements. See Forms overview.
Forms are simply containers for form elements; the form boundaries are not visible in the Document window unless View > Visual Aids > Invisible Elements is selected. See Invisible Elements preferences.
Place the insertion point within a form boundary before inserting a form element; form elements found outside form tags do not appear in all browsers. If you attempt to insert a form element outside a form, a dialog box asks whether to add a form tag around the form element; click Yes to create a new form containing the element, or No to insert the element without a form.
Form places a form at the insertion point.

Text Field places a text field at the insertion point. Set the name, size, and initial value in the Property inspector. See Text field properties.

Button places a button with a default name and value of "Submit" at the insertion point. Place the insertion point within a form boundary before inserting a button; buttons outside forms do not appear in all browsers. Use the Property inspector to set the name, label, and action. See Button properties.

Checkbox places a checkbox at the insertion point. Set the name, value when checked, and initial state in the Property inspector. See Inserting checkboxes and radio buttons.

Radio places a radio button at the insertion point. Set the name, value when checked, and initial state in the Property inspector. See Inserting checkboxes and radio buttons.

List/Menu places a list or pop-up menu at the insertion point. Set the name, type, and list values in the Property inspector. See List/Menu properties.

File Field places a file field at the insertion point. Set the name, size, and initial value in the Property inspector. See Allowing visitors to upload a file to your server.

Image Field places an image field at the insertion point. Set the name, size, alternative text, and source file in the Property inspector. See Creating a graphical Submit button.

Hidden Field inserts a hidden field at the insertion point. Set the name and value in the Property inspector. See Creating a hidden field.

Jump Menu places a pop-up menu of URLs at the insertion point. Choosing a value from this menu takes the user to the URL. Set the list of values in the dialog box that appears. See Creating jump menus.

The Frames category in the Objects panel contains buttons for creating common frameset layouts. See Frames overview.
Left creates a frameset and adds a narrow empty frame to the left of the current frame.

Right creates a frameset and adds a narrow empty frame to the right of the current frame.

Top creates a frameset and adds a narrow empty frame above the current frame.

Bottom creates a frameset and adds a narrow empty frame below the current frame.

Left, Top-Left Corner and Top creates a frameset and adds a narrow empty frame to the left of the current frame, a narrow empty frame above the current frame, and a small empty frame in the upper left corner of the frameset.

Left and Nested Top creates a frameset, adds a narrow empty frame above the current frame, and adds another frame to the left of both frames.

Top and Nested Left creates a frameset, adds a narrow empty frame to the left of the current frame, and adds another frame above both frames.

Split creates a frameset and splits it in quarters, creating three new empty frames and placing the current frame in the lower right quadrant.

The Head category in the Objects panel contains objects for adding elements to the head section of your documents.
Meta inserts a meta tag into the head section of your document. A dialog box appears in which you can enter information for meta attributes. See Meta properties.

Keywords inserts a Keywords meta tag into the head section of your document. A dialog box appears in which you can enter keywords for the document. See Keywords properties.

Description inserts a Description meta tag into the head section of your document. A dialog box appears in which you can enter text that describes the document. See Description properties.

Refresh inserts a Refresh meta tag into the head section of your document. A dialog box appears in which you can enter the number of seconds to wait before refreshing, and whether to reload the current page or go to a new one. See Refresh properties.

Base inserts a base tag into the head section of your document. A dialog box appears in which you can enter a base URL for the document's links. See Base properties.

Link inserts a link tag into the head section of your document. A dialog box appears in which you can enter link information. Note that this is not a hyperlink; it is used most often to specify an external style sheet. See Link properties.

The Invisibles category in the Objects panel contains buttons for creating objects that are not visible in the browser window.
Choose View > Visual Aids > Invisible Elements to display icons that mark the locations of these objects. Click the icons to select the objects and change their properties. See About invisible elements. (Invisible Elements preferences let you select which specific elements are visible in the Document window when View > Visual Aids > Invisible Elements is on. See Invisible Elements preferences.)
Named Anchor places a named anchor (a name="") at the insertion point. A dialog box appears; enter a name for the anchor. See Linking to a specific place within a document.

Script places a script at the insertion point. A dialog box appears; choose the language and enter text for the script. See Inserting scripts.

Comment places a comment in the HTML at the insertion point. A dialog box appears; enter text for the comment. See Inserting comments.

The Special category in the Objects panel contains buttons for inserting special configurable objects such as plug-ins and applets.
Applet places a Java applet at the insertion point. (The Java applet will appear only when you view the document in a browser.) A dialog box appears in which you can specify the file that contains the applet's code, or click Cancel to leave the source unspecified. Use the Property inspector to specify other properties for the Java applet. See Setting Java applet properties.

ActiveX places an ActiveX control at the insertion point. Use the Property inspector to specify a source file and other properties for the ActiveX control. See Setting ActiveX properties.

Plugin uses the embed tag to insert a file (at the insertion point) that requires a Netscape plugin for playback. A dialog box appears in which you can specify the source file. See Setting Netscape Navigator plugin properties.

The View section of the Objects panel allows you to select a viewing mode, either Standard or Layout. If you select Layout as your view, you can then select the tools in the Layout section.
Draw Layout Cell lets you draw individual table cells in the Design view of the Document window. See About layout cells and tables.

Draw Layout Table lets you draw whole tables in the Design view of the Document window. See About layout cells and tables.
